Jumat, 12 Oktober 2012
Sabtu, 06 Oktober 2012
LOCK_NILAI_TI_03 UBHARA SURABAYA
Lock nilai Teknik Informatika Ubhara surabaya atau Teknik Informatika Universitas Bhayangkara.
Bagi teman - teman yang mau lihat lock nilai silahkan downlod link di bawah ini:
Download
Bagi teman - teman yang mau lihat lock nilai silahkan downlod link di bawah ini:
Download
Senin, 13 Agustus 2012
Cara Membuat Gambar Berjajar
Artikel ini akan membagi informasi mengenai Cara Membuat Gambar Berjajar di bloger. Mungkin dari sobat ada yang lagi mengalami kesulitan untuk membuat gambar agar berjajar seperti ini
Cara Membuatnya yaitu dengan Rancangan > Tambah Gadget > pilih HTML/Java Script
<table>
<tr>
<td><img border="0" height="100" src="URL GAMBAR 1" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 2" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 3" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 4" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 5" width="100" /></td>
</tr>
</table>
<tr>
<td><img border="0" height="100" src="URL GAMBAR 1" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 2" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 3" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 4" width="100" /></td>
<td><img border="0" height="100" src="URL GAMBAR 5" width="100" /></td>
</tr>
</table>
Ket.
* border="0" > untuk mengatur ketebalan garis sebagai bingkai gambar.
Anda juga bisa mengganti angka 0 dengan keinginan Anda sendiri.
* height="100" > untuk menentukan tinggi gambar.
Anda juga bisa mengganti angka 100 dengan angka yang lain.
* src="URL GAMBAR 1" > untuk menentukan alamat gambar.
Anda juga bisa mengganti URL GAMBAR 1 dengan alamat gambar yang lain.
* width="100" > untuk menentukan lebar gambar.
Anda juga bisa mengganti angka 100 dengan angka yang lain.
Ok mudah kan ?!!
Selamat mencoba !!!
* border="0" > untuk mengatur ketebalan garis sebagai bingkai gambar.
Anda juga bisa mengganti angka 0 dengan keinginan Anda sendiri.
* height="100" > untuk menentukan tinggi gambar.
Anda juga bisa mengganti angka 100 dengan angka yang lain.
* src="URL GAMBAR 1" > untuk menentukan alamat gambar.
Anda juga bisa mengganti URL GAMBAR 1 dengan alamat gambar yang lain.
* width="100" > untuk menentukan lebar gambar.
Anda juga bisa mengganti angka 100 dengan angka yang lain.
Ok mudah kan ?!!
Selamat mencoba !!!
Rabu, 08 Agustus 2012
Cara Membuat Daftar Isi Manual Sederhana Di Blog
pada blog saya ini. saya akan membuatkan turorialnya Daftar isi pada blog agar lebih kelihatan cantik, saya gunakan pada index game di blog ini merupakan daftar isi manual yang sangat sederhana, dalam artian, setiap postingan kita tidak akan secara otomatis masuk kedalam list nya tetapi harus dimasukan secara manual, tidak seperti daftar isi sebelumnya pada postingan saya dengan judul daftar isi accordion part 1 yang secara otomatis memasukan postingan terbaru kedalam daftarnya. berikut tutorial cara membuat daftar isi manual sederhana.
Silahkan Ikuti Langkah-langkah berikut :
1. Silahkan login akun Blog Anda
2. Pilih menu Posting dan Pilih Edit Laman
3. Setelah itu pilih Tambah Laman / Laman Baru
4. Kemudian Pada Laman Pilih Edit HTML ( Bukan Compose )
5. Dan Copy dan kode di bawah ini :
<!-- Content - http://wizyuloverz.blogspot.com - Start -->
<div style="border: 0px solid #eee; height: 400px; overflow: auto; padding: 10px; text-align: center;">
<div style="font-family: Georgia,"Times New Roman",serif;">
<div style="text-align: center;">
<u><span style="font-size: large;"><b>.:DAFTAR ISI MANUAL:.</b></span></u></div>
<b><span style="font-size: large;"> </span></b>
<b><span style="font-size: large;">-- A --</span></b></div>
<ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- B --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- C --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- D --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- E --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- F --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- G --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- H --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- I --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- J --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- K --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- L --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- M --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- N --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- O --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- P --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Q --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- R --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- S --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- T --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- U --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- V --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- W --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- X --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Y --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Z --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
</div>
<!-- Content - http://wizyuloverz.blogspot.com - End -->
<div style="font-family: Georgia,"Times New Roman",serif;">
<div style="text-align: center;">
<u><span style="font-size: large;"><b>.:DAFTAR ISI MANUAL:.</b></span></u></div>
<b><span style="font-size: large;"> </span></b>
<b><span style="font-size: large;">-- A --</span></b></div>
<ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- B --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- C --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- D --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- E --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- F --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- G --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- H --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- I --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- J --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- K --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- L --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- M --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- N --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- O --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- P --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Q --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- R --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- S --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- T --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- U --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- V --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- W --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- X --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Y --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
<div style="font-family: Georgia,"Times New Roman",serif;">
<b><span style="font-size: large;">-- Z --</span></b></div><ul style="text-align: left;">
<li><a href="Masukan URL/Link Posting Disini" target="_blank">Masukan Judul Postingan Disini</a></li>
</ul>
</div>
<!-- Content - http://wizyuloverz.blogspot.com - End -->
6. Gantilah tulisan berwarna Hijau diatas dengan judul daftar isi yang sahabat inginkan
7. Sahabat bisa langsung menempatkan judul postingan dengan klik pada tulisan Masukan Judul Postingan Disini lalu pilih Change Lalu ganti Judul yang diinginkan jangan lupa sertakan Linknya
8. Sahabat juga bisa mennggantinya sebelum pindah ke compose dengan mengganti tulisan warna Kuning diatas dengan URL/Link postingan sahabat dan mengganti tulisan berwarna Biru dengan Judul Postingan sahabat.
9. Apabila sudah selesai, pilih Tayangkan Laman lalu pilih Tidak Ada Gadget kemudian Simpan Dan Terbitan
Terima Kasih dan selamat mencoba
7. Sahabat bisa langsung menempatkan judul postingan dengan klik pada tulisan Masukan Judul Postingan Disini lalu pilih Change Lalu ganti Judul yang diinginkan jangan lupa sertakan Linknya
8. Sahabat juga bisa mennggantinya sebelum pindah ke compose dengan mengganti tulisan warna Kuning diatas dengan URL/Link postingan sahabat dan mengganti tulisan berwarna Biru dengan Judul Postingan sahabat.
9. Apabila sudah selesai, pilih Tayangkan Laman lalu pilih Tidak Ada Gadget kemudian Simpan Dan Terbitan
Terima Kasih dan selamat mencoba
Selasa, 07 Agustus 2012
Cara Membuat Text Box Area Dengan Tombol Di Blog Read more: Cara Membuat Text Box Area Dengan Tombol Di Blog
Text Box Area berfungsi untuk memperlihatkan kode HTML atau Text, biasanya text box digunakan para blogger untuk menyimpan Kode HTML Bannernya pada Blogroll, Dengan tujuan agar pengunjung yang akan bertukar link dengan mudah mengcopy kode HTMLnya, kali ini saya akan memberikan tutorial pembuatan Text Area Dengan Tombol, Text Area ini dilengkapi dengan tombol untuk mendrag semua bagian kode HTL dengan tujuan agar pengunjung tidak perlu repot-repot untuk mendarg lagi, Berikut ini cara membuatnya.
Silahkan Ikuti Langkah-langkah berikut :
<!-- Text Box - http://dyan123.blogspot.com - End -->Silahkan Ikuti Langkah-langkah berikut :
1. Silahkan login akun Blog anda.
2. Siapkan Postingan, Laman atau Gadget yang mungkin akan sahabat gunakan untuk membuat Text Box
3. Apabila sahabat sudah menentukan dan akan membuat Text Box silahkan Copy kode dibawah ini :
<!-- Text Box - http://dyan123.blogspot.com - Start -->
<form name="select_all"><textarea rows="2" cols="22" name="text_area">
SIMPAN KODE HTML/TEXT DISINI
</textarea><br/>
<input value="Select All" onclick="javascript:this.form.text_area.focus();this.form.text_area.select();" type="button" />
</form>
3. Apabila sahabat sudah menentukan dan akan membuat Text Box silahkan Copy kode dibawah ini :
<!-- Text Box - http://dyan123.blogspot.com - Start -->
<form name="select_all"><textarea rows="2" cols="22" name="text_area">
SIMPAN KODE HTML/TEXT DISINI
</textarea><br/>
<input value="Select All" onclick="javascript:this.form.text_area.focus();this.form.text_area.select();" type="button" />
</form>
4. Apabila Sahabat mencopy kode di atas di dalam postingan jangan lupa tempatkan pada Edit HTML bukan Compose Kecuali pada Post Option dipilih tampilkan HTML yang diketik
5. Ganti tulisan berwarna Kuning dengan kode HTML/Text yang akan sahabat tempatkan didalam Text Box6. Setelah Selesai, Silahkan Simpan/Save
Semoga Artikel Yang Saya Buat Bisa Bermanfaat.
Cara Membuat Posting Artikel Lebar Penuh
Menampilkan artikel/posting 1 halaman penuh tanpa sidebar caranya agak mirip dengan cara mengubah lebar posting yang pernah saya tulis sebelumnya. Tujuan membuat artikel atau posting dengan lebar halaman penuh pada artikel tertentu dengan menghilangkan sidebar bisa bermacam-macam. Ada yang bertujuan supaya loading halaman pada artikel tertentu menjadi lebih cepat, ada pula yang hanya untuk menghemat ruang karena tulisan/artikel yang panjang. Sebagai langkah awal dalam membuat artikel penuh ini, sebelumnya sobat harus mengetahui lebar halaman posting (content) pada template. Lebar content biasanya ditandai dengan kode #content-wrapper dan dibagi lagi menjadi 2 atau 3 bagian yaitu dengan kode #main-wrapper dan #sidebar-wrapper. Pada setiap template ada perbedaan kode, tapi coba aja dicari kode yang mirip atau sejenis.
Contoh kode pada template Thesis : (1)#content-wrapper {.........width:900px;}#main-wrapper {.........width:507px;}#sidebar-top {.........width:362px;}#sidebar-wrapper1 {..........width:160px;word-wrap:break-word;}#sidebar-wrapper2 {.........width:182px;}#sidebar-bottom {.........width:362px;}
Kalau kode ini saya sederhanakan menjadi 1 sidebar saja, jadinya seperti ini : (2)#content-wrapper {.........width:900px;}#main-wrapper {.........width:507px;}#sidebar-wrapper {.........width:362px;}
Nah untuk membuat lebar posting penuh tinggal menambahkan lebar (width) bagian #main-wrapper dan #sidebar-wrapper menjadi 507+362 = 869px. Dari lebar #content-wrapper 900px berarti masih ada sisa 31px yang merupakan sisa ukuran margin,padding dan border.
Cara Membuat Artikel / Posting 1 Halaman Penuh :
1. Login ke dashboard blogger
2. Pada menu sidebar kiri tampilan antar muka blogger yang baru, pilih Template > Edit HTML > Lanjutkan dan centang kotak Expand Template Widget.
3. Buat kode seperti dibawah ini dengan memasukkan link url artikel yang ingin ditampilkan secara penuh pada bagian yang berwarna merah, letakkan tepat diatas kode </head> pada template.
<b:if cond='data:blog.url == "URL artikel yang ditampilkan penuh"'><style>#sidebar{display: none !important;}#main-wrapper{width: 869px;}</style></b:if>
4. Maksud dari kode seperti diatas adalah bagian bagian #main-wrapper dilebarkan sedangkan bagian #sidebar-wrapper dihilangkan.
5. Save / Simpan template anda.
Untuk contoh demonya sobat dapat melihat pada artikel Iklan Internet Murah Efektif Berkualitas Indonesia, dimana saya melebarkan posting dari 497px menjadi 667px dengan menghilangkan 1 sidebar yang berukuran 160px. Saya juga menyembunyikan widget tertentu pada halaman ini untuk mempercepat loading.
Demikian Cara Membuat Menampilkan Posting 1 Halaman Penuh pada artikel tertentu ini saya tuliskan untuk sobat yang ingin berkreasi membuat artikel yang tampil beda. Selamat mencoba yach..!! Cara Membuat Tabel Di Postingan Blogger/Blogspot
postingan blog kadang diperlukan dengan maksud untuk memperjelas materi tulisan/artikel atau untuk mempersingkat penjelasan. Pada panel posting blogger tidak tersedia fasilitas untuk membuat tabel sehingga kita perlu membuat tabel secara manual dengan menggunakan tag HTML tertentu. Dasar yang harus kita pahami dulu disini adalah bagaimana cara atau kode penulisan sebuah tabel didalam postingan. Pada tips blogging kali ini saya akan share bagaimana cara membuat tabel serta tag HTML kode penulisannya.
Perintah dasar tag HTML untuk membuat tabel :
| Kode HTML | Keterangan |
| <table>...</table> | Perintah untuk membuat tabel |
| <tr>...</tr> | Perintah untuk membuat baris |
| <td>...</td> | Perintah untuk membuat kolom |
| border, width, align, bgcolor | Kode tambahan untuk pengaturan tebal garis border, lebar tabel, perataan teks dan warna background |
Nah sekarang kita coba membuat tabel 1x3 ( 1 baris 3 kolom ), maka penulisannya seperti ini :
<table border="1"><tr><td>Konten 1</td><td>Konten 2</td><td>Konten 3</td></tr></table>
Maka hasil tampilannya menjadi seperti ini :
| Konten 1 | Konten 2 | Konten 3 |
Selanjutnya kita coba merubah kode dasar diatas tadi untuk mempercantik tampilan dengan perataan teks dan ukuran lebar tabel kita tentukan misalnya 450px, maka penulisannya menjadi seperti ini :
<table border="1" width="450"><tr bgcolor="#F2F2F2"><td align="center"><b>Konten 1</b></td><td align="center"><i>Konten 2</i></td><td align="center">Konten 3</td></tr></table>
Maka hasil tampilannya menjadi seperti ini :
| Konten 1 | Konten 2 | Konten 3 |
Kemudian kita coba lagi membuat tabel yang lebih banyak misalnya 2x3 (2 baris 3 kolom ) dengan format penulisan seperti ini :
<table border="1" width="450"><tr bgcolor="#F2F2F2"><td align="center"><b>Konten 1</b></td><td align="center"><i>Konten 2</i></td><td align="center">Konten 3</td></tr><tr><td align="left">Tuliskan teks disini</td><td align="left">Masukkan script gambar dengan format seperti ini <img border='0' src=' http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif'/></td><td align="center"> Maka hasilnya akan seperti ini<img border='0' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif'/></td></tr></table>
Maka hasil tampilannya menjadi seperti ini :
| Konten 1 | Konten 2 | Konten 3 |
| Tuliskan teks disini | Masukkan script gambar dengan format seperti ini <img border='0' src='http://i306.photobucket.com/albums/nn252/cebong_ipit/templateanna/boy-emoticon-020.gif'/> | Maka hasilnya akan seperti ini |
trima kasih, selamat mencoba
Membuat Upload dan Download Menggunakan PHP & Mysql
Sebenarnya dalam upload file sendiri terdapat dua jenis yaitu menyimpan file ke direktori kita dan yang kedua adalah menyimpan file ke database MySQL. Kali ini saya akan menerangkan bagaimana caranya upload dan download file dan menyimpannya ke direktori kita.
Langkah pertama kita akan membuat table yang berfungsi untuk menyimpan data dari file yang akan di upload. Kenapa data dari file tersebut harus disimpan? tujuannya adalah agar memudahkan dalam melakukan download.
sebelumya buatlah database " updown "
lalu
Buatlah tabel dengan nama upload
CREATE TABLE `upload` (
`fileid` int(11) NOT NULL auto_increment,
`filename` varchar(30),
`type` varchar(40),
`size` int(11),
`path` varchar(20),
PRIMARY KEY (`fileid`)
);
Selanjutnya kita akan membuat file database.php untuk koneksi ke database MySQL
<?php
$db_hostname=”localhost”;
$db_username=”root”; // username anda
$db_password=””; // password anda
$db_name=”updown”; // nama database anda (sesuai database yang kita buat sebelum tabel)
function connect_db() {
global $db_hostname, $db_username, $db_password, $db_name;
$conn = mysql_connect($db_hostname, $db_username, $db_password) or die (`Sorry cannot connect to the database because: ` . mysql_error());;
mysql_select_db($db_name);
}
?>
Kemudian kita buat form untuk upload file. Simpan file tersebut dengan nama form_upload.php
<html>
<head><title>Upload</title></head>
<body>
<font align=center><h2>Form Upload</h2></font>
<form action=”upload.php” method=”post” enctype=”multipart/form-data” name=”uploadform”>
<table align=center>
<tr><td>File</td><td><input name=”userfile” type=”file”></td></tr>
<tr><td></td><td><input name=”tombol” type=”submit” value=”Upload”></td></tr>
</table>
</form>
</body>
</html>
Selanjutnya buatlah file upload.php untuk menyimpan data file ke tabel upload. Di dalam file upload.php terdapat variable $uploadDir, variable ini berisi path / folder yang berfungsi untuk menyimpan file yang telah di upload. Untuk itu ubah hak akses folder tersebut agar bisa di isi file.
<?php
require_once(”database.php”); //memanggil file database.php
connect_db(); // memanggil fungsi connect_db yang ada di file database.php
if($_POST[”tombol”])
{
$fileName = $_FILES[`userfile`][`name`];
$tmpName = $_FILES[`userfile`][`tmp_name`];
$fileSize = $_FILES[`userfile`][`size`];
$fileType = $_FILES[`userfile`][`type`];
$uploadDir = `C:/apache2triad/htdocs/upload/`; (berfungsi untuk menyimpan file yang telah di upload)
$filePath = $uploadDir . $fileName;
$result = move_uploaded_file($tmpName, $filePath);
if (!$result) {
$error_message=”Error uploading file”;
include(”admin_error.php”);
}
if(!get_magic_quotes_gpc())
{
$fileName = addslashes($fileName);
$filePath = addslashes($filePath);
}
$query = ”INSERT INTO upload(filename,type,size,path) VALUES (`$fileName`, `$fileType`, `$fileSize`, `$fileName`)”;
$result=mysql_query($query);
if($result){
echo ”upload file berhasil dilakukan <br> <a href=`daftar_file.php`>Daftar File</a>”;
}else{
echo ”<br>File can`t uploaded<br>”;
}
}
?>
Selanjutnya kita akan membuat file dengan nama daftar_file.php. File ini digunakan untuk menampilkan data yang di inputkan oleh user.
<html>
<head><title>Daftar File</title></head>
<body>
<?php
require_once(”database.php”);
connect_db();
$query=mysql_query(”SELECT * FROM upload”);
$row=mysql_fetch_row($query);
if(!$row)
echo ”tabel upload kosong”;
else
{
echo ”<h2>Daftar File</h2>”;
echo ”<table border=1>”;
echo ”<tr>”;
echo ”<td>Nama File</td>”;
echo ”<td>Type</td>”;
echo ”<td>Size</td>”;
echo ”<td>Download</td>”;
echo ”</tr>”;
do{
list($fileid,$filename,$type,$size,$path)=$row;
echo ”<tr>”;
echo ”<td>$filename</td>”;
echo ”<td>$type</td>”;
echo ”<td>$size</td>”;
echo ”<td><a href=download.php?fileid=$fileid>Download</a></td>”;
echo ”</tr>”;
}while($row=mysql_fetch_row($query));
}
?>
</body>
</html>
Selanjutnya kita akan membuat file download.php untuk melakukan download.
<?php
require_once("database.php");
connect_db();
if(isset($_GET[fileid]))
{
$id = $_GET[fileid];
$query = "SELECT * FROM upload WHERE fileid = $fileid";
$result = mysql_query($query) or die(Error, query failed);
list($fileid,$filename,$type,$size,$path)=mysql_fetch_array($result);
header("Content-Disposition: attachment; filename=$filename");
header("Content-length: $size");
header("Content-type: $type");
readfile("upload/$path");
}
?>
Selanjutkan kita akan membuat file delete.php untuk menghapus file
<?php
require_once("database.php");
connect_db();
if(isset($_GET[fileid]))
{
$id = $_GET[fileid];
$query = "SELECT * FROM upload WHERE fileid = $fileid";
$result = mysql_query($query) or die(Error, query failed);
list($fileid,$filename,$type,$size,$path)=mysql_fetch_array($result);
unlink("upload/$path");
mysql_query("delete from upload where fileid=$fileid");
header("location:./daftar_file.php");
}
?>
sekian terima kasih semoga membantu anda.
Langkah pertama kita akan membuat table yang berfungsi untuk menyimpan data dari file yang akan di upload. Kenapa data dari file tersebut harus disimpan? tujuannya adalah agar memudahkan dalam melakukan download.
sebelumya buatlah database " updown "
lalu
Buatlah tabel dengan nama upload
CREATE TABLE `upload` (
`fileid` int(11) NOT NULL auto_increment,
`filename` varchar(30),
`type` varchar(40),
`size` int(11),
`path` varchar(20),
PRIMARY KEY (`fileid`)
);
Selanjutnya kita akan membuat file database.php untuk koneksi ke database MySQL
<?php
$db_hostname=”localhost”;
$db_username=”root”; // username anda
$db_password=””; // password anda
$db_name=”updown”; // nama database anda (sesuai database yang kita buat sebelum tabel)
function connect_db() {
global $db_hostname, $db_username, $db_password, $db_name;
$conn = mysql_connect($db_hostname, $db_username, $db_password) or die (`Sorry cannot connect to the database because: ` . mysql_error());;
mysql_select_db($db_name);
}
?>
Kemudian kita buat form untuk upload file. Simpan file tersebut dengan nama form_upload.php
<html>
<head><title>Upload</title></head>
<body>
<font align=center><h2>Form Upload</h2></font>
<form action=”upload.php” method=”post” enctype=”multipart/form-data” name=”uploadform”>
<table align=center>
<tr><td>File</td><td><input name=”userfile” type=”file”></td></tr>
<tr><td></td><td><input name=”tombol” type=”submit” value=”Upload”></td></tr>
</table>
</form>
</body>
</html>
Selanjutnya buatlah file upload.php untuk menyimpan data file ke tabel upload. Di dalam file upload.php terdapat variable $uploadDir, variable ini berisi path / folder yang berfungsi untuk menyimpan file yang telah di upload. Untuk itu ubah hak akses folder tersebut agar bisa di isi file.
<?php
require_once(”database.php”); //memanggil file database.php
connect_db(); // memanggil fungsi connect_db yang ada di file database.php
if($_POST[”tombol”])
{
$fileName = $_FILES[`userfile`][`name`];
$tmpName = $_FILES[`userfile`][`tmp_name`];
$fileSize = $_FILES[`userfile`][`size`];
$fileType = $_FILES[`userfile`][`type`];
$uploadDir = `C:/apache2triad/htdocs/upload/`; (berfungsi untuk menyimpan file yang telah di upload)
$filePath = $uploadDir . $fileName;
$result = move_uploaded_file($tmpName, $filePath);
if (!$result) {
$error_message=”Error uploading file”;
include(”admin_error.php”);
}
if(!get_magic_quotes_gpc())
{
$fileName = addslashes($fileName);
$filePath = addslashes($filePath);
}
$query = ”INSERT INTO upload(filename,type,size,path) VALUES (`$fileName`, `$fileType`, `$fileSize`, `$fileName`)”;
$result=mysql_query($query);
if($result){
echo ”upload file berhasil dilakukan <br> <a href=`daftar_file.php`>Daftar File</a>”;
}else{
echo ”<br>File can`t uploaded<br>”;
}
}
?>
Selanjutnya kita akan membuat file dengan nama daftar_file.php. File ini digunakan untuk menampilkan data yang di inputkan oleh user.
<html>
<head><title>Daftar File</title></head>
<body>
<?php
require_once(”database.php”);
connect_db();
$query=mysql_query(”SELECT * FROM upload”);
$row=mysql_fetch_row($query);
if(!$row)
echo ”tabel upload kosong”;
else
{
echo ”<h2>Daftar File</h2>”;
echo ”<table border=1>”;
echo ”<tr>”;
echo ”<td>Nama File</td>”;
echo ”<td>Type</td>”;
echo ”<td>Size</td>”;
echo ”<td>Download</td>”;
echo ”</tr>”;
do{
list($fileid,$filename,$type,$size,$path)=$row;
echo ”<tr>”;
echo ”<td>$filename</td>”;
echo ”<td>$type</td>”;
echo ”<td>$size</td>”;
echo ”<td><a href=download.php?fileid=$fileid>Download</a></td>”;
echo ”</tr>”;
}while($row=mysql_fetch_row($query));
}
?>
</body>
</html>
Selanjutnya kita akan membuat file download.php untuk melakukan download.
<?php
require_once("database.php");
connect_db();
if(isset($_GET[fileid]))
{
$id = $_GET[fileid];
$query = "SELECT * FROM upload WHERE fileid = $fileid";
$result = mysql_query($query) or die(Error, query failed);
list($fileid,$filename,$type,$size,$path)=mysql_fetch_array($result);
header("Content-Disposition: attachment; filename=$filename");
header("Content-length: $size");
header("Content-type: $type");
readfile("upload/$path");
}
?>
Selanjutkan kita akan membuat file delete.php untuk menghapus file
<?php
require_once("database.php");
connect_db();
if(isset($_GET[fileid]))
{
$id = $_GET[fileid];
$query = "SELECT * FROM upload WHERE fileid = $fileid";
$result = mysql_query($query) or die(Error, query failed);
list($fileid,$filename,$type,$size,$path)=mysql_fetch_array($result);
unlink("upload/$path");
mysql_query("delete from upload where fileid=$fileid");
header("location:./daftar_file.php");
}
?>
sekian terima kasih semoga membantu anda.
Senin, 06 Agustus 2012
Pengertian ACCESS LIST (ACL)
- Pengertian
- Jaringan traffic flow dan pengaruh desain keamanan manajemen jaringan computer.
- Access lists mengijinkan atau menolak pernyataan bahwa filter traffic dapat ke segmen jaringan dan dari segmen jaringan berdasarkan pada:
- Alamat sumber
- Alamat tujuan
- Tipe protocol
- Dan nomor port dari paket.
Access list adalah pengelompokan paket berdasarkan kategori. Access list bisa sangat membantu ketika membutuhkan pengontrolan dalam lalu lintas network. access list menjadi tool pilihan untuk pengambilan keputusan pada situasi ini.
Penggunaan access list yang paling umum dan paling mudah untuk dimengerti adalah penyaringan paket yang tidak diinginkan ketika mengimplementasikan kebijakan keamanan.
Sebagai contoh kita dapat mengatur access list untuk membuat keputusan yang sangat spesifik tentang peraturan pola lalu lintas sehingga access list hanya memperbolehkan host tertentu mengakses sumber daya WWW sementara yang lainnya ditolak. Dengan kombinasi access list yang benar, network manajer mempunyai kekuasaan untuk memaksa hamper semua kebijakan keamananyang bisa mereka ciptakan.
Access list juga bisa digunakan pada situasi lain yang tidak harus meliputi penolakan paket. Sebagai contoh access list digunakan untuk mengontrol network mana yang akan atau tidak dinyatakan oleh protocol dynamic routing. Konfigurasikan access list dengan cara yang sama. Perbedaannya disibni hanyalah bagaimana menerapkannya ke protocol routing dan bukan ke interface. Kita juga bisa menggunakan access list untuk mngkategorikan pakt atau antrian /layanan QOS, dan mengontrol tipe lalu lintas data nama yang akan mengaktifkan link ISDN.
Penggunaan access list yang paling umum dan paling mudah untuk dimengerti adalah penyaringan paket yang tidak diinginkan ketika mengimplementasikan kebijakan keamanan.
Sebagai contoh kita dapat mengatur access list untuk membuat keputusan yang sangat spesifik tentang peraturan pola lalu lintas sehingga access list hanya memperbolehkan host tertentu mengakses sumber daya WWW sementara yang lainnya ditolak. Dengan kombinasi access list yang benar, network manajer mempunyai kekuasaan untuk memaksa hamper semua kebijakan keamananyang bisa mereka ciptakan.
Access list juga bisa digunakan pada situasi lain yang tidak harus meliputi penolakan paket. Sebagai contoh access list digunakan untuk mengontrol network mana yang akan atau tidak dinyatakan oleh protocol dynamic routing. Konfigurasikan access list dengan cara yang sama. Perbedaannya disibni hanyalah bagaimana menerapkannya ke protocol routing dan bukan ke interface. Kita juga bisa menggunakan access list untuk mngkategorikan pakt atau antrian /layanan QOS, dan mengontrol tipe lalu lintas data nama yang akan mengaktifkan link ISDN.
Membuat access list sangat mirip dengan statement pada programming if – then jika sebuah kondisi terpenuhi maka aksi yang diberikan akan dijalankantidak terpenuhi, tidak ada yang terjadi dan statemen berikutnya akan dievaluasi. Statement ACL pada dasarnaya dalah paket filter dimana paket dibandingkan, dimana paket dikategorikan dan dimana suatu tindakan terhadap paket dilakukan.
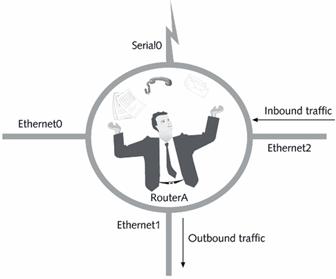
List(daftar) yang telah dibuat bisa diterpakan baik kepada lalulintas inbound maupun outbound pada interface mana saja. Menerapkan ACL menyebabkan router menganalisa setiap paket arah spesifik yang melalui interface tersebut dan mengmbil tindakan yang sesuai.
Ketika paket dibandingkan dengan ACL, terdapat beberapa peraturan (rule) penting yang diikuti:
List(daftar) yang telah dibuat bisa diterpakan baik kepada lalulintas inbound maupun outbound pada interface mana saja. Menerapkan ACL menyebabkan router menganalisa setiap paket arah spesifik yang melalui interface tersebut dan mengmbil tindakan yang sesuai.
Ketika paket dibandingkan dengan ACL, terdapat beberapa peraturan (rule) penting yang diikuti:
- Paket selalu dibandingkan dengan setiap baris dari ACL secara berurutan, sebagai contoh paket dibandingkan dengan baris pertama dari ACL, kemudian baris kedua, ketiga, dan seterusnya.
- Paket hanya dibandingkan baris-baris ACL sampai terjadi kecocokan. Ketika paket cocok dengan kondisi pada baris ACL, paket akan ditindaklanjuti dan tidak ada lagi kelanjutan perbandingan.
- Terdapat statement “tolak” yang tersembunyi (impilicit deny) pada setiap akhir baris ACL, ini artinya bila suatu paket tidak cocok dengan semua baris kondisi pada ACL, paket tersebut akan ditolak



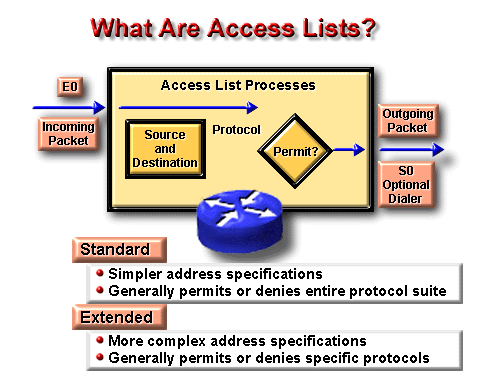
Jenis ACL
- Standard ACL
- Extended ACL
Jenis Lalu Lintas ACL
- Inbound ACL
- Outbond ACL
Panduan Umum ACL
Terdapat beberapa panduan umum ACL yang seharusnya diikuti ketika membuat dan mengimplementasikan ACL pada router :
- Hanya bisa menerapkan satu ACL untuk setiap interface, setiap protocol dan setiap arah. Artinya bahwa ketika membuat ACL IP, hanya bisa membuat sebuah inbound ACL dan satu Outbound ACL untuk setiap interface.
- Organisasikan ACL sehingga test yang lebih spesifik diletakkan pada bagian atas ACL
- Setiap kali terjadi penambahan entry baru pada ACL, entry tersebut akan diletakkan pada bagian bawah ACL. Sangat disarankan menggunakan text editor dalam menggunakan ACL
- Tidak bisa membuang satu baris dari ACL. Jika kita mencoba demikian, kita akan membuang seluruh ACL. Sangat baik untuk mengcopy ACL ke text editor sebelum mencoba mengubah list tersebut.
- Wildcard Masking
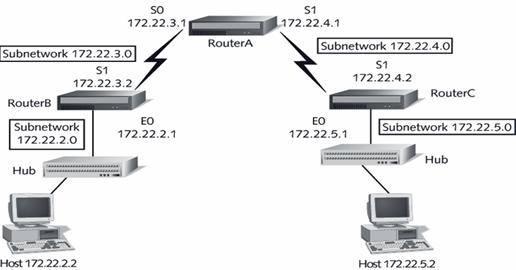
Wildcard masking digunakan bersama ACL untuk menentukan host tunggal, sebuah jaringan atau range tertentu dari sebuah atau banyak network. Untuk mengerti tentang wildcard, kita perlu mengerti tentang blok size yang digunkan untuk menentukan range alamat. Beberapa blok size yang berbeda adalah 4, 8, 16, 32, 64.
Ketika kita perlu menentukan range alamat, kita memilih blok size selanjutnya yang terbesar sesuai kebutuhan. Sebagai contoh, jika kita perlu menentukan 34 network, kita memerlukan blok size 64. jika kita ingin menentukan 18 host, kita memerlukan blok size 32. jiak kita perlu menunjuk 2 network, maka blok size 4 bisa digunakan. Wildcard digunakan dengan alamat host atau network untuk memberitahukan kepada router untuk difilter.
Untuk menentukan sebuah host, alamat akan tampak seperti berikut 172.16.30.5 0.0.0.0 keempat 0 mewakili setiap oktet pada alamat. Dimanapun terdapat 0, artinya oktet pada alamat tersebut harus persis sama. Untuk menentukan bahwa sebuah oktet bisa bernilai apa saja, angka yang digunakan adalah 255. sebagai contoh, berikut ini adalah subnet /24 dispesifikasikan dengan wildcard: 172.16.30.0 0.0.255 ini memberitahukan pada router untuk menentukan 3 oktet secara tepat, tapi oktet ke-4 bisa bernilai apa saja.
Ketika kita perlu menentukan range alamat, kita memilih blok size selanjutnya yang terbesar sesuai kebutuhan. Sebagai contoh, jika kita perlu menentukan 34 network, kita memerlukan blok size 64. jika kita ingin menentukan 18 host, kita memerlukan blok size 32. jiak kita perlu menunjuk 2 network, maka blok size 4 bisa digunakan. Wildcard digunakan dengan alamat host atau network untuk memberitahukan kepada router untuk difilter.
Untuk menentukan sebuah host, alamat akan tampak seperti berikut 172.16.30.5 0.0.0.0 keempat 0 mewakili setiap oktet pada alamat. Dimanapun terdapat 0, artinya oktet pada alamat tersebut harus persis sama. Untuk menentukan bahwa sebuah oktet bisa bernilai apa saja, angka yang digunakan adalah 255. sebagai contoh, berikut ini adalah subnet /24 dispesifikasikan dengan wildcard: 172.16.30.0 0.0.255 ini memberitahukan pada router untuk menentukan 3 oktet secara tepat, tapi oktet ke-4 bisa bernilai apa saja.

Standard IP ACL memfilter lalu lintas network dengan menguji alamat sumber IP didalam paket. Kita membuat standard IP ACL dengan menggunakan nomor ACL 1-99 atau 1300-1999(expanded range).Tipe ACL pada ummnya dibedakan berdasarkan nomor yang digunakan ketika ACL dibuat, router akan mengetahui tipe syntax yang diharapkan untuk memesukkan daftar.
Dengan menggunakan nomor 1-99 atau 1300-1999, kita memberitahukan kepada router bahwa kita ingin membuat IPACL, jadi router akan mengharapkan syntax yang hana menspesifikasikan alamat sumber IP pada baris pengujian.
Banyak range nomor ACL pada contoh dibawah ini yang bisa kita gunakan untuk memfilter lalu lintas pada jaringan kita (protocol yang bisa kita terapkan ACL bisa tergantung pada versi IOS kita) :
TIPE ACL | NUMBER RANGE/IDENTIFIER |
| Standard IP Extended Named | 1-99, 1300-1999 100-1999, 2000-2699 Name |
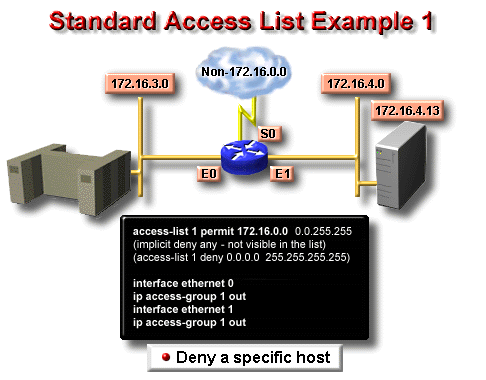
Contoh Standard ACL
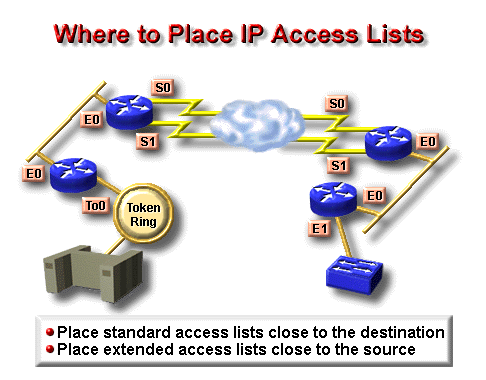
Standard ACL untuk menghentikan user tertentu mendapatkan akses ke LAN Department Finance.
Pada gambar, router mempunyai 3 koneksi LAN dan 1 koneksi WAN ke internet. User pada LAN Sales tidak boleh mempunyai akses ke LAN finance, tapi mereka boleh mengakses internet dan Department Marketing.
LAN Marketing perlu mengakses LAN Finance untuk layanan aplikasi
Pada router yang digambar, standard IP ACL berikut dikonfigurasi :
Lab_A#config t
Lab_A(config)#access -list 10 deny 172.16.40.0 0.0.0.255
Lab_A(config)#access-list 10 permit any
Sangatlah penting untuk diketahui bahwa perintah any sama halnya dengan menggunakan wildcard masking berikut :
Lab_A(config)#access-list 10 permit 0.0.0.0 255.255.255.255
Karena wildcard mask menyatakan bahwa tidak ada oktet yang diperiksa, setiap alamat akan sesuai dengan kondisi test. Jadi fungsi ini sama dengan penggunaan kata any. Saat ini, ACL dikonfigurasi untuk menolak alamat sumber dari LAN sales yang mengakses LAN finance, dan memperbolehkan dari akses yang lain. Tetapi untuk diingat, tidak ada tindakan yang diambil sampai akses list diterapkan pada arah yang spesifik. Tetapi dimana ACL ini seharusnya ditempatkan? Jika kita menempatkannya pada E0, kita mungkin akan mematikan juga interface Ethernet karena semua peralatan LAN Sales akan ditolak akses ke semua network yang terhubung ke router.
Tempat terbaik untuk menerapkan ACL ini adalah pada E1 sebagai outbound list:
Lab_A(config)#Int E1
Lab_A(config-if)#ip access-group 10 out
Ini menghentikan secara tuntas lalu lintas 172.16.40.0 keluar dari Ethernet 1. Ini tidak ada pengarujnya terhadap host dari LAN Sales yang mengakses LAN marketing dan internet, karena lalu lintas ke tujuan tersebut tidak melalui interface E1. Setiap paket yang mencoba keluar dari E1 harus melalui ACL terlebih dahulu. JIka terdapat inbound lit yang ditempatkan pada E0, maka setiap paket yang mancoba masuk ke interface E0 akan harus melalui ACL terlebih dahulu sebelum di route ke interface keluar.
Keistimewaan Standard Access List
Software Cisco IOS dapat memprovide pesan logging tentang paket – paket. Yang diijinkan atau ditolak oleh standard IP access list. Itulah sebabnya beberapa paket dapat cocok dengan access list.yang disebabkan oleh informasi pesan logging.tentang paket yang telah dikirimkan ke console. Level dari pesan logging ke console yang dikendalikan oleh perintah logging console.Kemampuan ini hanya terdapet pada extended IP access lists.
Triggers paket pertama access list menyebabkan logging message yang benar, dan paket – paket berikutnya yang dikunpulkan lebih dari interval 5-menit sebelum ditampilkan. Pesan logging meliputi nomor access list, apakah paket tersebut diterima atau ditolak, alamat IP sumber dari paket dan nomor asal paket yang diterima sumber atau ditolak dalam interval 5 menit.
KEUNTUNGAN
Kita dapat memantau berapa banyak paket yang diijinkan atau ditolak oleh access list khusus termasuk alamat tujuan setiap paket.
Membuat Standard Access List Menggunakan Nomor
Untuk membuat nomor standard access list dan menerima pesan logging, ditampilkan dalam mode global konfigurasi, sebagai berikut :
Task | Command |
| Mendefinisikan standard IP access list menggunakan alamat tujuan dan wildcard. | access-list access-list-number {deny | permit} source [source-wildcard] log |
| Mendefinisikan standard access list menggunakan singkatan untuk sumber mask dari 0.0.0.0. | access-list access-list-number {deny | permit} any log |
Membuat Standard Access List Menggunakan Nama
Untuk membuat nama standard access list dan menerima pesan logging, berikut adalah permulaan dalam mode global konfigurasi.
Task | Command |
| Step 1. Definisikan standard IP access list berdasarkan nama | ip access-list standard name |
| Step 2. Dalam mode konfigurasi access list menspesifikasikan sdatu atau lebih kondisi yang diperbolehkan atau ditolak. Ini menentukan apakah paket itu dilewatkan atau diterima. | deny {source [source-wildcard] | any} log or permit {source [source-wildcard] | any} log |
| Step 3. Keluar dari mode konfigurasi access list. | exit |
Untuk mendefinisikan standard IP access list dengan nomor, menggunakan standard version dari acess-list ration untuk memindahkan sebuah standard access list, maka digunakan perintah berikut :
access-list access-list-number {deny | permit} source [source-wildcard] [log] no access-list access-list-number

Extended ACL
Extended ACL bisa mengevaluasi banyak field lain pada header layer 3 dan layer 4 pada paket IP. ACL ini bisa mengevaluasi IP sumber dan tujuan, field protocol dalam network header Network Layer dan nomor port pada Transport Layer. Ini memberikan extended ACL kemampuan untuk membuat keputusan – keputusan lebih spesifik ketika mengontrol lalu lintas.
Pada contoh Standard ACL, perhatikan bagaimana kita harus memblok semua akses dari LAN Sales ke Department Finance. Bagaimana jika untuk urusan keamanan, kita membutuhkan Sales mendapatkan akses ke server tertentu pada LAN Finance tapi tidak ke layanan network lainnya ? Dengan standard IP ACl, kita tidak memperbolehkan user mendapat satu layanan sementara tidak untuk yang lainnya. Dengan kata lain, ketika kita membutuhkan membuat keputusan berdasarkan alamat sumber dan tujuan, standard ACL tidak memperbolehkan kita melakukannya karena ACL ini hanya mambuta kaputusan berdasrkan alamat sumber. Tetapi extended ACl akan membantu kita karena extended ACL memperbolehkan kita menentukan alamat sumber dan tujuan serta protocol dan nomor port yang mengidentfikasikan protocol upper layer atau aplikasi. Dengan menggunakan extended ACL kita bisa secara efisien memperbolehkan user mengakses ke fisik LAN dan menghentikan host tertentu atau bahkan layanan tertentu pada host tertentu.

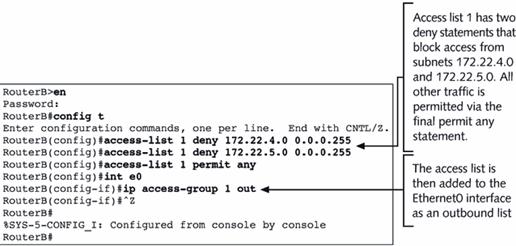
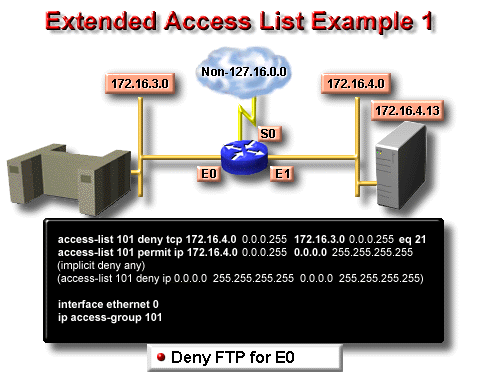
Contoh Extended Access List
Layanan lain pada host ini dan host lainnya bisa diakses oleh departertmen seles dan marketing. Berikut adalah access list yang dibuat:
Lab_A#config t
Lab_A(config)#access-list 110 deny tcp any host 172.16.30.5 eq 21
Lab_A(config)#access-list 110 deny tcp any host 172.16.30.5 eq 23
Lab_A(config)#access-list 110 permit ip any any
Access list 110 memberitahukan ke router bahwa anda membuat Extended IP Access List. TCP adalah field procol pada heather layer network. Jika pada list tidak terdapat TCP disini, anda tidak bisa menyaring berdasarkan nomor port 21 dan 23 seperti yang diperlihatkan pada contoh (yaitu FTP dan Telnet dan keduanya menggunakan TCP untuk layanan conection - oriented). Perintah any disini adalah sumber, yang berarti semua alamat IP dan host adalah alamat IP tujuan. Setelah list dibuat, maka selanjutnya perlu diterapkan pada outbound interface ethernet 1.
- Hukum Access List
- Daftar aplikasi router secara berurutan menunjukan apa yang ditulis ke daalm router.
- Daftar aplikasi router untuk paket yang berurutan.
- Packet akan diproses jika cocok dan berdasarkan criteria access list termasuk pernyataan access list.
- Implicit deny any
- Semua paket yang tidak memenuhi syarat dari acces list akan di blok oleh perintah permit any yang digunakan pada akhir list.
- Hanya satu list, per protocol, per perintah yang dapat diaplikasikan pada interface.
- Kita tidak dapat memindahkan satu baris dari access list.
- Access list akan efektif segera setelah diaplikasikan.
| access-list-number | Nomor dari sebuah access list.menggunakan angka decimal dari 1 - 99. |
| deny | Menolak access jika todak cocok |
| permit | Menijinkan access jika cocok |
| source | Jumlah jaringan atau host dari paket yang telah dikirimkan.Ada dua alternative untuk menspesifikasikannya.
|
| source-wildcard | (Pilihan)Bit Wildcard untuk diaplikasikan pada source.Ada dua alternative untuk source wildcard yang spesifik:
|
| log | (Pilihan) Dikarenakan informasi pesan logging tentang paket yang cocok dengan masukan untuk dikirim ke console. (Level pesan .me-logg console yang dikendalikan oleh perintah logging console). Pesan meliputi nomor access list, apakah paket diijinkan atau ditolak, alamat sumber, dan nomor paket. Pesan dibangkitkan untuk paket pertama yang cocok, dan kemudian pada interval 5 menit, termasuk nomor paket yang diijinkan atau ditolak dalam periode interval 5 menit. |
- Implementasi keamanan prosedur access
- Seperti [ada protocol firewall
Selasa, 24 Juli 2012
Belajar Framework
Panada adalah sebuah MVC PHP Framework yang membantu para developer PHP untuk mempermudah dalam pembuatan sebuah aplikasi web. Berbagai macam librari telah tersedia dan siap digunakan untuk mempercepat proses penyelesaian pekerjaan.
Berdasarkan pengujian, kinerja Panada cukup cepat bila dibandingkan dengan beberapa framework yang telah ada sebelumnya. Hal ini dikarenakan penggunaan alur logic yang sederhanan dan simpel pada system utamanya (core system).
Untuk instalasi, Panada membutuhkan setidaknya PHP versi 5.2 ke atas. Framework ini memanfaatkan feature-feature yang ada pada PHP 5 seperti autoload dan filter function.
Feature-feature yang ada pada Framework buatan lokal ini diantaranya ringan, sederhana, suport multisite, natural dll. Secara detail bisa dibaca di http://panadaframework.com/.
Instalasi
Untuk mendapatkan source code Panada versi terbaru, silahkan download di http://panadaframework.com/. Dilanjutkan dengan membuat sebuah folder baru di root folder webserver Anda dengan nama mysite. Silahkan ekstrak dan simpan source code Panada pada folder ini. Kemudian buka browser dan ketikan alamat: http://localhost/mysite. Jika berhasil, maka akan tampil pesan “This is hello world body!” pada halaman tersebut.
Hello World!
Penggunaan Panada cukup mudah sama seperti Anda menggunakan class pada PHP 5. Pertama-tama buat sebuah class, misalnya class “hello” di mana class ini menjadi child dari class Panada. Berikut contohnya:
<?php
class Controller_hello extends Panada {
public function __construct(){
parent::__construct();
}
}
Simpan class ini dengan nama hello.php dan letakkan pada folder application/controller. Buat sebuah method pada class ini dan berikan nama “index”. Tampilkan string di dalam method ini dengan konstruksi echo ‘hello world!’; Berikut contohnya:
<?php
class Controller_hello extends Panada {
public function __construct(){
parent::__construct();
}
public function index(){
echo ‘Hello world!’;
}
}
Buka browser dan ketikkan alamat “http://localhost/mysite/index.php/hello”. Jika tidak ada maslah, maka akan muncul pesan “hello world!” pada halaman browser. Untuk penjelasan lebih rinci tentang cara pembuatan Contrloller, silahkan lihat pada halaman dokumentasi Panada tentang controller di http://panadaframework.com/documentation/references/controller.html.
Pada alamat yang barusan Anda masukan, masih terdapat bagian “index.php”. Untuk menghilangkannya, Anda harus mengaktifkan file .htaccess dengan cara merubah nama file “file.htaccess” menjadi “.htaccess”. File ini ada pada source code yang Anda download. Penjelasan lebih lengkap mengenai konfigurasi webserver silahkan lihat halaman http://panadaframework.com/documentation/config.html#webserver.
Tutorial Login-logout
Sampai pada tahap ini Anda sudah berhasil menggunakan Panada secara sederhana. Tahap berikutnya, kita akan coba membuat fungsi login-logout menggunakan database. Fungsi ini sangat umum digunakan pada aplikasi berbasis web.
Langkah pertama, buat sebuah controller baru dengan nama accounts. Pada controller ini kita memerlukan dua librari bantuan yaitu, database dan session. Librari ini telah disediakan oleh Panada, untuk itu kita akan me-load dua librari ini di dalam controller accounts. Kita juga membutuhkan dua method, yaitu “login” dan “logout”. Pada method login, kita akan buat sebuh form html yang nantinya akan kita simpan pada folder application/view. Berikut adalah contoh class-nya:
<?php
class Controller_accounts extends Panada {
public function __construct(){
parent::__construct();
//Load librari session dan db
$this->db = new Library_db();
$thsi->session = new Library_session();
}
public function index(){
// Lakukan kondisi pengecekan, jika user belum login redirect ke halaman login.
if ( ! $this->session->get(‘name’) )
$this->redirect(‘accounts/login’);
// Inisialisasi variable username yang akan dikirim ke file application/view/logedin_page.php
$views['name'] = $this->session->get(‘name’);
$this->view(‘logedin_page’, $views);
}
public function login(){
$views['error'] = null;
if ( $_POST ) {
$data['username'] = $_POST['username'];
$data['password'] = md5($_POST['password']);
// Cek pada tabel user, apakah username dan password yang diinput sudah benar.
if ( $user = $this->db->get_row(‘users’, $data) ) {
// Username dan password sudah benar, simpan nilai name ke dalam session.
$this->session->set(‘name’, $user->name);
// Redirect ke halaman utama.
$this->redirect(‘accounts’);
}
else {
$views['error'] = ‘Username atau password yang Anda input salah.’;
}
}
// Tampilkan form login html yang ada pada file application/view/form_login.php
$this->view(‘form_login’, $views);
}
public function logout(){
// Hapus session dan redirect ke halaman login.
$this->session->session_clear_all();
$this->redirect(‘accounts/login’);
}
}
Langkah berikutnya adalah mebuat sebuah database MySQL dengan nama “panada_tutorial”. Kemudian dump data berikut ke dalam database tersebut:
CREATE TABLE IF NOT EXISTS `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(32) NOT NULL,
`name` varchar(100) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM? DEFAULT CHARSET=latin1 AUTO_INCREMENT=2 ;
INSERT INTO `users` (`id`, `username`, `password`, `name`) VALUES
(1, ‘user’, ‘ee11cbb19052e40b07aac0ca060c23ee’, ‘Budi’);
Karena aplikasi yang akan dibuat membutuhkan koneksi ke database, maka kita perlu menentukan parameter-parameter yang dibutuhkan yaitu host, user dan password. Untuk melengkapi parameter silahkan edit file application/config.php dan kemudian edit variable berikut:
$CONFIG['db']['default']['host'] = ISIKAN_HOST_MYSQL;
$CONFIG['db']['default']['user'] = ISIKAN_USER_MYSQL;
$CONFIG['db']['default']['password'] = ISIKAN_PASSWORD_MYSQL;
$CONFIG['db']['default']['database'] = ‘panada_tutorial’;
Silahkan lengkapi nilai variable-variable di atas dengan konfigurasi server database Anda.
Anda juga harus melengkapi bagian $CONFIG['base_url'], misalnya dengan:
$CONFIG['base_url'] = ‘http://’ .$_SERVER['SERVER_NAME'].’/mysite/’;
Bagian ini dibutuhkan untuk menentukan path url aplikasi.
Tahapan selanjutnya adalah membuat file-file untuk view. Dari class accounts di atas, ada dua file view yang harus dibuat, yaitu logedin_page.php dan form_login.php. Berikut adalah isi masing-masing file tersebut:
logedin_page.php
<html>
<head>
<title>Welcome</title>
</head>
<body>
<p>Selamat datang <?php echo $name; ?> <a href=”accounts/logout”>Logout</a></p>
</body>
</html>
form_login.php
<html>
<head>
<title>Login Page</title>
</head>
<body>
<form action=”" method=”post”>
<p>Username: <input type=”text” name=”username” /></p>
<p>Password: <input type=”password” name=”password” /></p>
<input type=”submit” name=”submit” value=”Login” /></p>
</form>
<?php echo $error;?>
</body>
</html>
Sekarang akses alamat http://localhost/mysite/index.php/accounts pada browser. Jika tidak ada masalah Anda akan diredirect ke http://localhost/mysite/index.php/accounts/login.
Sekarang isikan “user” pada isian username dan “user” pada bagian password, lalu tekan “login”. Jika semuanya benar, Anda akan muncul pesan “Selamat datang Budi” pada browser. Klik logout untuk melakukan logout.
Untuk mempelajari lebih lanjut Anda bisa membaca dokumentsinya di http://panadaframework.com/documentation/. Karena ini adalah project open source, Anda juga diundang untuk berpartisipasi secara aktif untuk berkontribusi. Silahkan forked projectnya di http://github.com/k4ndar/Panada.
terima kasih dan selamat mencoba.
Script PHP menyimpan file pdf di Database untuk kemudian bisa di download.
Pada ulasan kali ini saya akan memberikan tutorial lengkap bagaimana memanajemen suatu file yang banyak agar anda tidak perlu memasukkan secara manual di hosting anda sehingga sedikit menghemat waktu, menghemat ruang penyimpanan dan yang pasti praktis.
Langkah – langkahnya adalah sebagai berikut :
1. Misalkan buat sebuah file dengan nama “index.php” kemudian tuliskan ini :
<?
echo “<table>
<form method=’post’ action=’$PHP_SELF?action=file_manager’ enctype=’multipart/form-data’>
<input type=’hidden’ name=’MAX_FILE_SIZE’
value=’1000000000′>
<tr><td>File Materi</td>
<td><input type=’file’ name=’file_data’></td></tr>
<tr><td>Nama File</td>
<td><input type=’text’ name=’nama_tampil’></td></tr>
<tr><td>Info File</td>
<td><input type=’text’ name=’info’></td></tr>
<tr><td></td>
<td><input type=’submit’ name=’ok’ value=’Simpan’>
</td></tr>
</form> </table>”;
if (isset($_POST["ok"]) && (!empty($_FILES["file_data"])) && (!empty($_POST["nama_tampil"])) )
{
include “koneksi.php”;
$nama_file = $_FILES['file_data']['name'];
$ukuran = $_FILES['file_data']['size'];
$tipe_file = $_FILES['file_data']['type'];
$file_data = $_FILES['file_data']['tmp_name'];
$data = addslashes(fread(fopen($file_data, “r”), filesize($file_data)));
$sql = “INSERT INTO materi
VALUES (”,’$data’,
‘$nama_file’, ‘$ukuran’, ‘$tipe_file’,'$nama_tampil’,'$info’)”;
$result = mysql_query($sql);
if (!$result )
{
echo “Data Gagal Disimpan Anda Sudah Memasukkan File Yang Sama”;
}
else
{
echo “Data Berhasil Disimpan”;
}
}
else if ( (isset($_POST["ok"]) && (empty($_POST["nama_tampil"])) ))
{
header(“location:input_materisalah.php”);
}
?>
2. Buat satu table bernama “materi” di database MySQL
CREATE TABLE `materi` (
`id` int(10) NOT NULL auto_increment,
`materi` longblob,
`namafile` varchar(50) default NULL,
`ukuran` varchar(50) default NULL,
`tipefile` varchar(50) default NULL,
`nama_tampil` varchar(50) NOT NULL default ”,
`info` varchar(200) NOT NULL default ”,
PRIMARY KEY (`id`)
)
3. Lalu buat halaman misalkan bernama “download_materi.php”
<?
include “koneksi.php”;
$tampil=mysql_query(“select * from materi order by nama_tampil asc”);
while($data=mysql_fetch_row($tampil))
{
echo”<a href=’materi.php?id=$data[0]&&materi=$data[5]‘>$data[5]</a><br>”;
}
?>
4. Langkah terakhir buatlah file bernama “materi.php”
<?php
/* materi.php */
include “koneksi.php”;
$id = $_GET["id"];
$sql = “SELECT * FROM materi WHERE id=’$id’”;
$result = mysql_query($sql);
while ($row = mysql_fetch_array($result)) {
if ($row[materi])
{
header(“Content-Type: $row[tipefile]“);
header(“Content-Disposition: attachment; filename=$materi.pdf “);
header(“Pragma: no-cache”);
header(“Expires: 0″);
print “$row[materi]“;
}
}
?>
Jika sudah semuanya silahkan mencoba dan juga berkreatifitaslah sesukamu … Terima kasih


 Jumat, Oktober 12, 2012
Jumat, Oktober 12, 2012
 Dyan123
Dyan123