
Java Technology
Bismillahirrahmanirrahim
Proses wizard adalah beberapa halaman yang digabungkan untuk membentuk satu alur proses, misal. Jika kita akan memasukkan data yang sangat banyak, biasanya kita memisahkan data tersebut menjadi beberapa bagian. Contoh saat kita akan memasukkan biodata pegawai, kita akan memasukkan data identitasnya terlebih dahulu, setelah itu memasukkan data akademik, data pengalaman kerja, dan lain-lain. Dari pada kita memasukkan datanya ke dalam satu halaman, lebih baik jika kita membaginya menjadi beberapa halaman.
Dalam proses wizard, artinya data pada halaman pertama harus dapat diakses pada halaman kedua dan halaman selanjutnya. Dalam web, biasanya data tersebut disimpan dalam sebuah HttpSession. Namun jika kita menggunakan HttpSession, maka data akan selalu sama dalam browser yang kita gunakan. Jika kita merubah data wizard di satu tab, maka data pada tab yang lain akan ikut berubah. Hal ini membuat kita tidak dapat menambah data secara sekaligus di beberapa tab.
Dalam kasus ini, kita dapat menggunakan @ConversationScope milik Context & Dependency Injection (CDI) yang tergabung dalam teknologi JEE 6. Untuk menggunakan CDI, kita hanya dapat menggunakannya pada Enterprise Application Server seperti Glassfish dan JBoss. Kita tidak dapat menggunakannya Servlet Container seperti Tomcat dan Jetty.
Untuk membuat sebuah ManageBean menggunakan @ConversationScope kita hanya perlu menambahkan @ConversationScope dalam kelas ManageBean yang kita gunakan, dan setelah itu menambahkan sebuah variabel Conversation menggunakan annotation @Inject.
01 | package khannedy.learning.faces.controller; |
03 | import java.io.Serializable; |
04 | import javax.enterprise.context.Conversation; |
05 | import javax.inject.Named; |
06 | import javax.enterprise.context.ConversationScoped; |
07 | import javax.inject.Inject; |
09 | @Named(value = "WizardController") |
11 | public class WizardController implements Serializable { |
14 | private Conversation conversation; |
Untuk memulai proses wizard, maka kita perlu memanggil metode begin() pada objek Conversation. Dan untuk mengakhiri proses wizard, kita perlu memanggil metode end() pada objek Conversation.
Karena kita akan membuat sebuah wizard, dimana terdapat beberapa tahapan dalam sebuah proses, maka kita perlu menentukan berapa jumlah tahapan yang terjadi pada wizard tersebut. Untuk mengetahui sekarang proses keberapa, kita dapat menambahkan variabel step dalam ManageBean.
Dalam sebuah wizard, harus ada navigasi untuk ke halaman selanjutnya dan kehalaman sebelumnya. Oleh karena itu, kita perlu menambahkan metode next() untuk ke halaman selanjutnya dan prev() untuk kehalaman sebelumnya.
Sebagai contoh, kita tambahkan 4 buah variabel yang harus diisi ketika proses wizard. Setiap variabel diisi dalam satu tahapan, sehingga akan ada 4 tahapan dalam proses wizard ini.
Berikut adalah kode lengkap untuk kelas ManageBean yang telah kita buat :
01 | package khannedy.learning.faces.controller; |
03 | import java.io.Serializable; |
04 | import javax.annotation.PostConstruct; |
05 | import javax.enterprise.context.Conversation; |
06 | import javax.inject.Named; |
07 | import javax.enterprise.context.ConversationScoped; |
08 | import javax.inject.Inject; |
10 | @Named(value = "WizardController") |
12 | public class WizardController implements Serializable { |
15 | private Conversation conversation; |
27 | public String finish() { |
32 | public int getStep() { |
36 | public String next() { |
41 | public String prev() { |
46 | public String getData1() { |
50 | public void setData1(String data1) { |
54 | public String getData2() { |
58 | public void setData2(String data2) { |
62 | public String getData3() { |
66 | public void setData3(String data3) { |
70 | public String getData4() { |
74 | public void setData4(String data4) { |
Setelah itu, kita dapat membuat halaman faceletnya hanya dengan menggunakan 1 file xhtml.
01 | <?xml version='1.0' encoding='UTF-8' ?> |
02 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
03 | <html xmlns="http://www.w3.org/1999/xhtml" |
04 | xmlns:h="http://java.sun.com/jsf/html"> |
06 | <title>Simple Wizard</title> |
Setelah itu, kita hanya perlu menambahkan h:form dan h:input yang akan digunakan untuk mengisi data-data pada wizard.
01 | <?xml version='1.0' encoding='UTF-8' ?> |
02 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
03 | <html xmlns="http://www.w3.org/1999/xhtml" |
04 | xmlns:h="http://java.sun.com/jsf/html"> |
06 | <title>Simple Wizard</title> |
11 | <h:panelGrid rendered="#{WizardController.step == 0}" columns="3"> |
12 | <h:outputLabel for="data1" value="Data 1 :"></h:outputLabel> |
13 | <h:inputText id="data1" value="#{WizardController.data1}" required="true"></h:inputText> |
14 | <h:message for="data1"></h:message> |
15 | <h:outputText></h:outputText> |
17 | <h:commandButton value="Next" action="#{WizardController.next}"></h:commandButton> |
19 | <h:outputText></h:outputText> |
22 | <h:panelGrid rendered="#{WizardController.step == 1}" columns="3"> |
23 | <h:outputLabel for="data2" value="Data 2 :"></h:outputLabel> |
24 | <h:inputText id="data2" value="#{WizardController.data2}" required="true"></h:inputText> |
25 | <h:message for="data2"></h:message> |
26 | <h:outputText></h:outputText> |
28 | <h:commandButton value="Prev" action="#{WizardController.prev}" immediate="true"></h:commandButton> |
29 | <h:commandButton value="Next" action="#{WizardController.next}"></h:commandButton> |
31 | <h:outputText></h:outputText> |
34 | <h:panelGrid rendered="#{WizardController.step == 2}" columns="3"> |
35 | <h:outputLabel for="data3" value="Data 3 :"></h:outputLabel> |
36 | <h:inputText id="data3" value="#{WizardController.data3}" required="true"></h:inputText> |
37 | <h:message for="data3"></h:message> |
38 | <h:outputText></h:outputText> |
40 | <h:commandButton value="Prev" action="#{WizardController.prev}" immediate="true"></h:commandButton> |
41 | <h:commandButton value="Next" action="#{WizardController.next}"></h:commandButton> |
43 | <h:outputText></h:outputText> |
46 | <h:panelGrid rendered="#{WizardController.step == 3}" columns="3"> |
47 | <h:outputLabel for="data4" value="Data 4 :"></h:outputLabel> |
48 | <h:inputText id="data4" value="#{WizardController.data4}" required="true"></h:inputText> |
49 | <h:message for="data4"></h:message> |
50 | <h:outputText></h:outputText> |
52 | <h:commandButton value="Prev" action="#{WizardController.prev}" immediate="true"></h:commandButton> |
53 | <h:commandButton value="Finish" action="#{WizardController.finish}"></h:commandButton> |
55 | <h:outputText></h:outputText> |
Pada kode diatas, kita menggunakan h:panelGrid untuk menampilkan input wizard. Agar h:panelGrid tersebut muncul, maka kita menggunakan atribut rendered=”#{WizardController.step == step}”, artinya jika step-nya 0, maka h:panelGrid yang menampilkan input data 1 yang muncul, dan seterusnya, sampai h:panelGrid untuk input data 4.
Setelah membuat halaman wizard.xhtml, kita dapat membuat sebuah halaman finish.xhtml untuk menampilkan halaman ketika proses wizard selesai.
01 | <?xml version='1.0' encoding='UTF-8' ?> |
02 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
03 | <html xmlns="http://www.w3.org/1999/xhtml" |
04 | xmlns:h="http://java.sun.com/jsf/html"> |
06 | <title>Finish Wizard</title> |
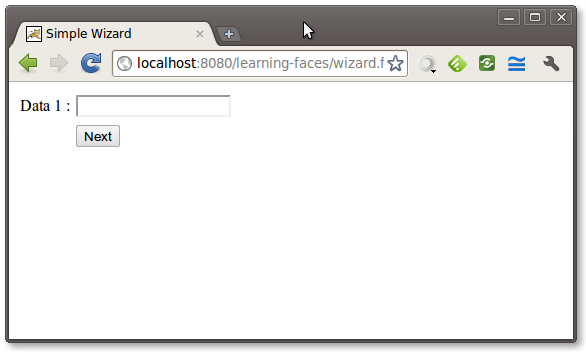
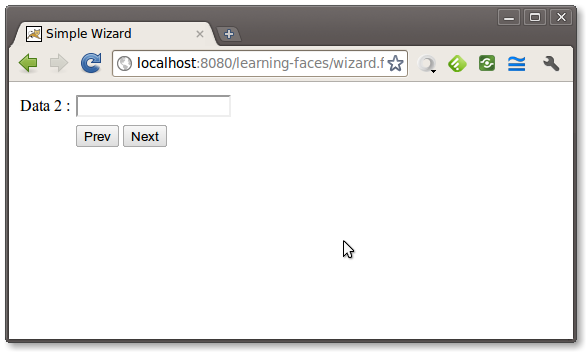
Hasilnya kita dapat melihatnya pada gambar dibawah ini :

Wizard Step 1

Wizard Step 2

Sumber : http://eecchhoo.wordpress.com/2010/10/15/simple-wizard-jsf-and-cdi/#more-4085







 Rabu, April 04, 2012
Rabu, April 04, 2012
 Dyan123
Dyan123


